My productivity setup for VS Code
09/03/2021 | 4' | #productivity #vscode | Castellano
I spend a lot of hours during the day coding for the company I work for and during nights or weekends for myself, so I want to be comfortable with the tools I use constantly. One of them is my editor of code, specifically VS Code. I started with Java and the most extended for it is Eclipse with all its variants. Then I moved to Go and I was a Sublime user for years until I gave a try to VS Code. Oh boy! Since I tried, I never wanted to switch back. Super fast, super configurable, a lot of extensions and A LOT OF THEMES.
So after a long way of researching and tweaking (a never ending story I would say) I found a setup that makes me comfortable, happy and more productive. For that reason I want to share with you lovely readers my theme, my font, my icons and the extensions I have in order to inspire you to reach your own setup same as me.
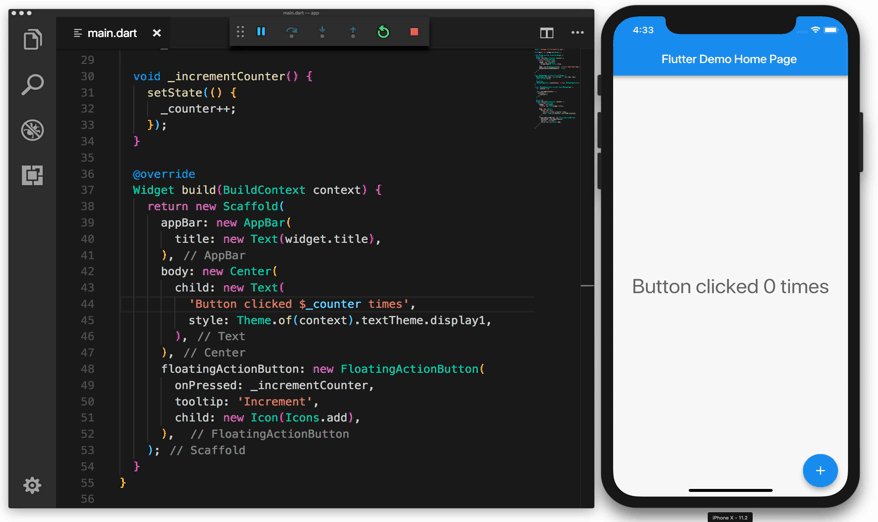
The default VS Code theme is not bad at all, but I will show you how to move from this

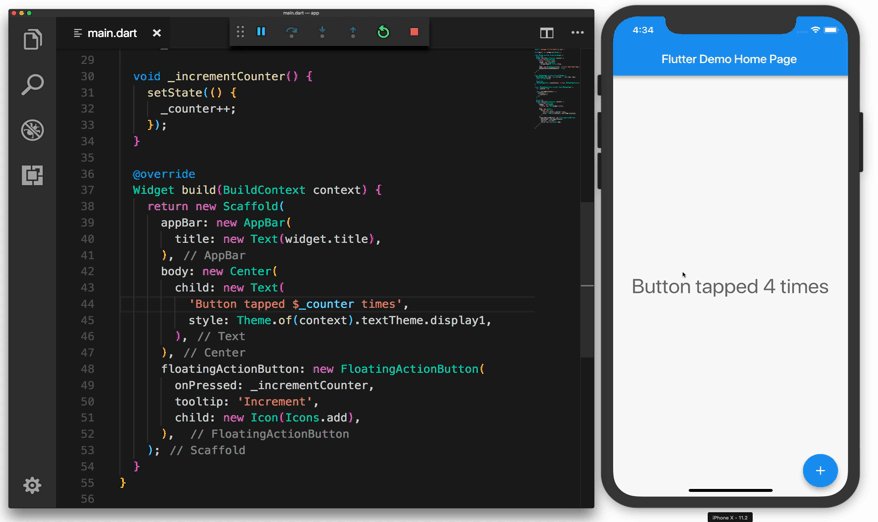
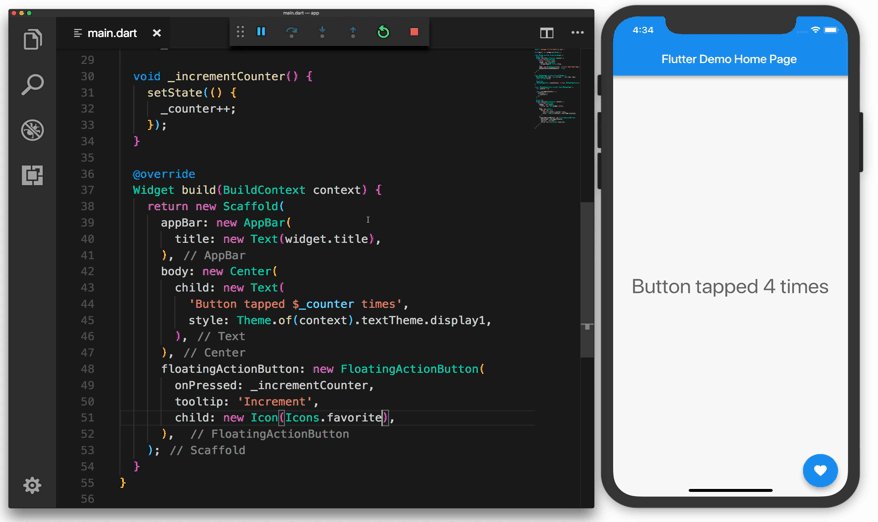
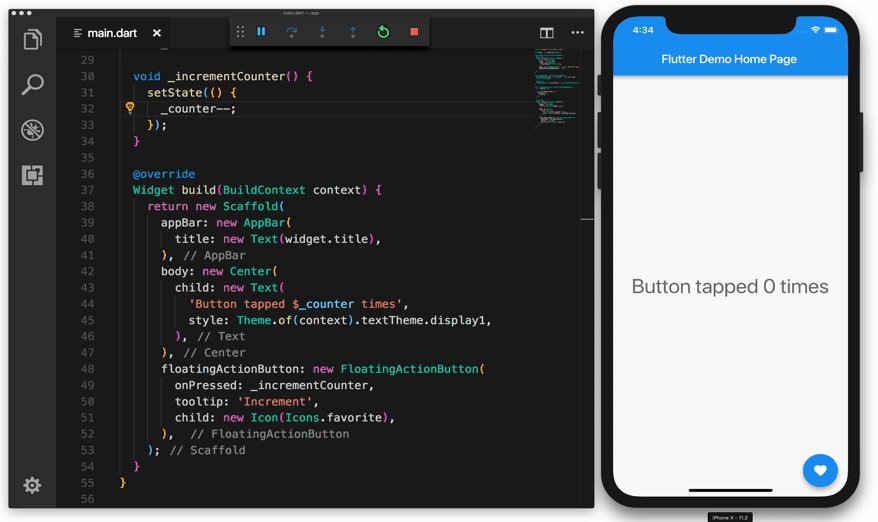
To this amazing setup

Theme
I am a fan of the Dark themes so that was a must for me. I’ve tried a few like the Cobalt2, The Best Theme or even a one more “crazy” like Cyberpunk, until I found the one called Radical. It’s simply the perfect one for me. A dark theme, a retro futuristic touch with subtle neon colors and the combination of dark blue for the background and blue and grey for the text with the green, yellow and pink. It has the perfect palette for me.

Font
I’ve installed the Hermit as my font for the editor. I don’t like the ligatures so I tried to find a monospace that was clear and readable and I found this font that I really liked. I also used it for my terminal that probably soon I will publish about how I’ve configured it too. In addition, for the more curious of you, the font size I’m using is of 14.

If you wanna find your favorite font I recommend you to check the following website https://www.programmingfonts.org where you can see in a live demo all the fonts and the links to their websites.
Icons
Previously I had some Material Icons extension installed but currenlty I’m using the default Seti icons for VS Code.
![]()
Extensions
The extensions that I have currently installed in my editor are the following ones:

It’s a big time saver when you’re working with HTML or XML because it renames the open/close tags at same time you’re changning one of them.
It helps a lot to identify the open-close pairs of brackets in your code, colorizing them with the same color. Also if you put your cursor inside a block it underlines the starting line and connects to the closing bracket with a vertical line of the same color. It really helps!
If your file contains some color code this extension will highlight the code with the actual color.
Simply the Dart language support for the editor.
Simply the Flutter language support for the editor.
Simply the Go language support for the editor.
It enables you to collaboratively edit with others in real time, regardless what programming languages you’re using or app types you’re building. It allows you to instantly and securely share your current project in another workspace. Developers that join your sessions receive all of their editor context from your environment (e.g. language services, debugging), which ensures they can start productively collaborating immediately, without needing to clone any repos or install any SDKs.
The theme already explained on its section.
It highlights the TODOs inside the code to make them more visible once you’re reading code.

It displays the TODO and FIXME in a tree view in the explorer panel. Clicking a TODO within the tree will open the file and put the cursor on the line containing the TODO.

Simply the proto3 language support for the editor.