Mi configuración para una alta productividad para VS Code
09/03/2021 | 4' | #productivity #vscode | English
Paso muchas horas durante el día programando para la empresa en la que trabajo y durante las noches o los fines de semana para mí, así que quiero estar cómodo con las herramientas que uso constantemente. Uno de ellos es mi editor de código, específicamente VS Code. Comencé con Java y la más extendida por ello es Eclipse con todas sus variantes. Luego me cambié a Go y fui usuario de Sublime durante varios años, hasta que decidí probar VS Code. ¡Oh sí! Desde que lo probé, nunca quise volver atrás. Super rápido, súper configurable, muchas extensiones y MUCHOS TEMAS.
Entonces, después de una larga búsqueda investigando y ajustando (una historia que nunca acaba diría yo), encontré una configuración que me hace sentir cómodo, feliz y más productivo. Por eso quiero compartir con usted querido lector, mi tema, mi fuente, mis iconos y las extensiones que tengo para inspirarlo a alcanzar su propia configuración ideal, al igual que yo lo logré.
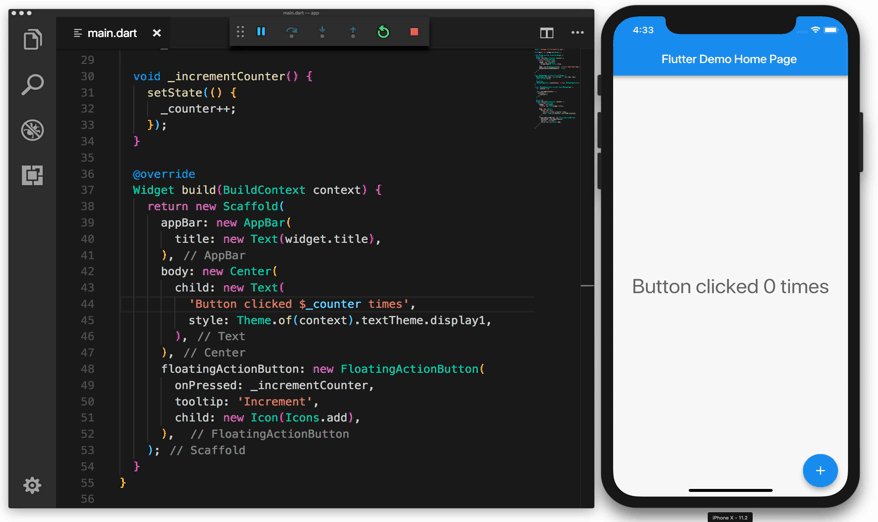
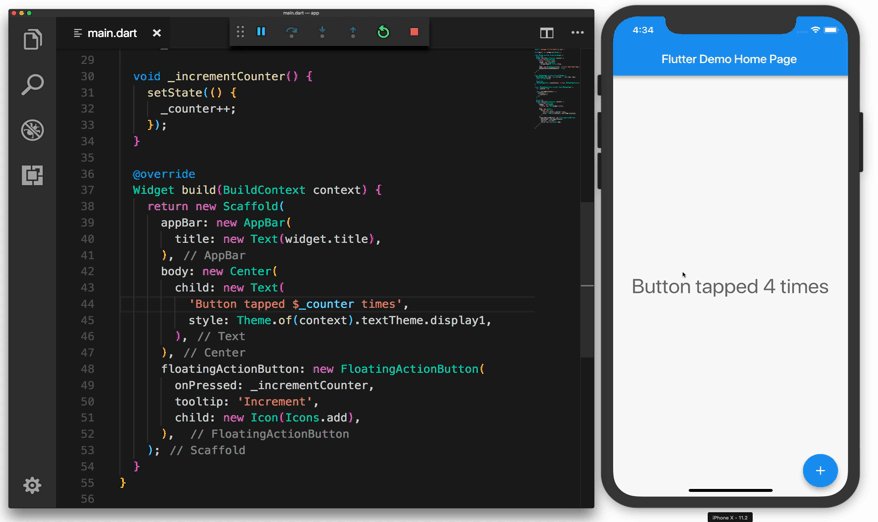
El tema predeterminado que proporciona VS Code no es malo en absoluto, pero le mostraré cómo pasar de esto

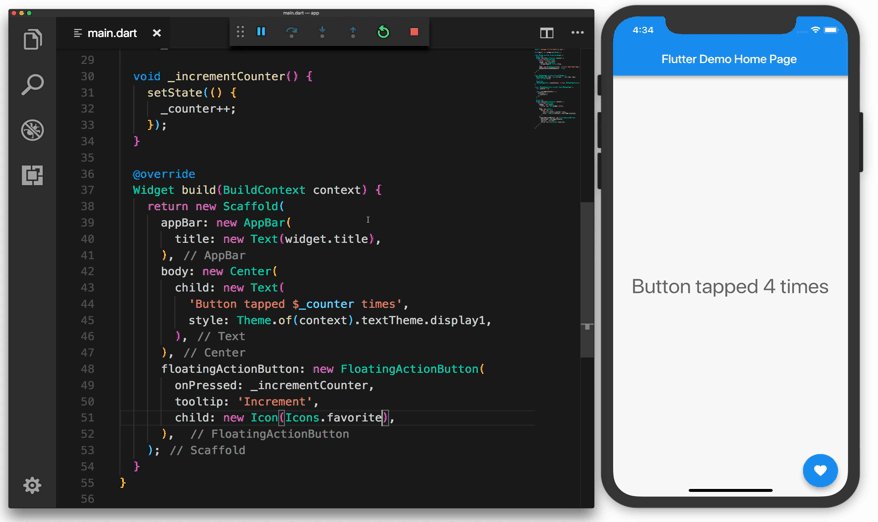
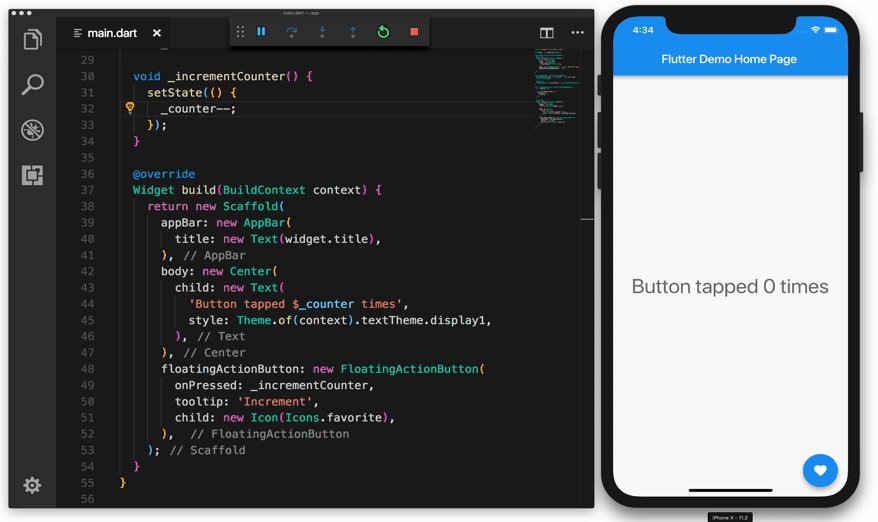
A esta increíble configuración

Tema
Soy fan de los temas oscuros, así que eso era lo primordial a encontrar para mí. He probado algunos como el Cobalt2, The Best Theme o incluso uno más “loco” como el Cyberpunk, hasta que encontré el llamado Radical. Es simplemente el perfecto para mí. Un tema oscuro, un toque futirista retro con colores de neón sutiles y la combinación de azul oscuro para el fondo y azul con gris para el texto junto con el verde, amarillo y rosa. Tiene la paleta perfecta para mí.

Fuente
He instalado la Hermit como mi fuente para el editor. No me gustan las ligaduras, así que traté de encontrar una que tuviera monoespacio que fuése claro y legible y encontré esta fuente que realmente me gustaba. También la estoy usando en mi terminal que probablemente pronto publicaré un post sobre cómo lo he configurado. Además, para los más curiosos, el tamaño de la fuente que estoy usando es de 14.

Si desea encontrar su fuente favorita, le recomiendo que visite el siguiente sitio web https://www.programmingfonts.org, donde puede ver en una demostración en vivo todas las fuentes y los enlaces a sus sitios web.
Iconos
Anteriormente, había instalado algunas extensiones de Material icons, pero actualmente estoy usando los iconos predeterminados Seti para VS Code.
![]()
Extensiones
Las extensiones que tengo instaladas a día de hoy en mi editor son las siguientes:

Proporciona un gran ahorro de tiempo cuando está trabajando con HTML o XML porque cambia el nombre de las etiquetas de abrir/cerrar al mismo tiempo que está editando una de ellas.
Ayuda mucho para identificar los pares de paréntisis o llaves en su código, coloreándolos con el mismo color. Además, si pone su cursor dentro de un bloque, verá como le subraya la línea de inicio y la conecta al paréntesis o llave de cierre con una línea vertical del mismo color. ¡Realmente es muy útil!
Si su archivo contiene un código de color, esta extensión resaltará dicho código con el color.
Simplemente el soporte del lenguaje Dart para el editor.
Simplemente el soporte de lenguaje Flutter para el editor.
Simplemente el soporte del lenguaje Go para el editor.
Le permite editar colaborativamente con otros en tiempo real, independientemente de los lenguajes de programación que esté utilizando o los tipos de aplicaciones que esté construyendo. Le permite compartir de forma instantánea y segura su proyecto actual en un nuevo espacio de trabajo. Los desarrolladores que se unen a sus sesiones reciben todo su contexto del editor de su entorno (por ejemplo, servicios de idiomas, depuración), lo que garantiza que puedan comenzar a colaborar de manera productiva de inmediato, sin necesidad de clonar ningún repositorio o instalar cualquier SDK.
El tema ya explicado en su sección.
Destaca los TODOs dentro del código para hacerlos más visibles una vez que esté leyendo el código.

Muestra los TODO y FIXME en una vista de árbol en el panel del Explorador. Al hacer clic en un TODO dentro del árbol, se abrirá el archivo y le colocará el cursor en la línea que contenga el TODO.

Simplemente el soporte del lenguaje proto3 para el editor.